어도비 일러스트레이터는 수 많은 디자이너와 편집자들에게 유용하게 쓰이는 툴 중 하나입니다. 창조적인 활동으로 작업을 새롭게 제작할 수도 있지만, 이미지를 편집하는 용도로 쓰이기도 합니다. 오늘은 어도비 일러스트레이터 이미지 자르기에 대해 보다 쉽게 알려 드리겠습니다.
이미지 자르기전 기초 단계
1. 어도비 일러스트레이터 프로그램 실행

프로그램을 실행 하여 원하는 대지 크기를 입력하고 새로 대지를 생성 해 줍니다.
2. 이미지 불러오기

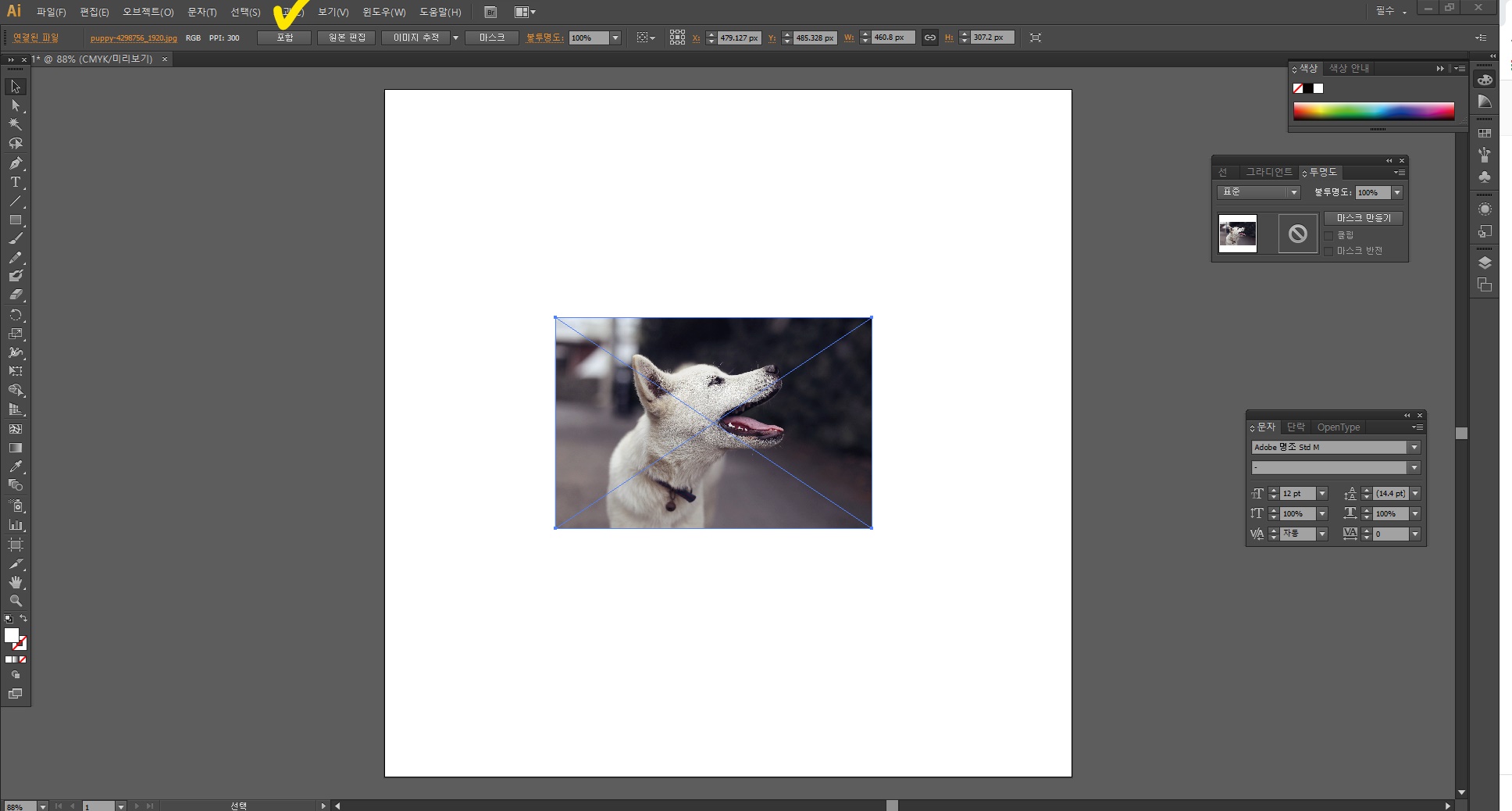
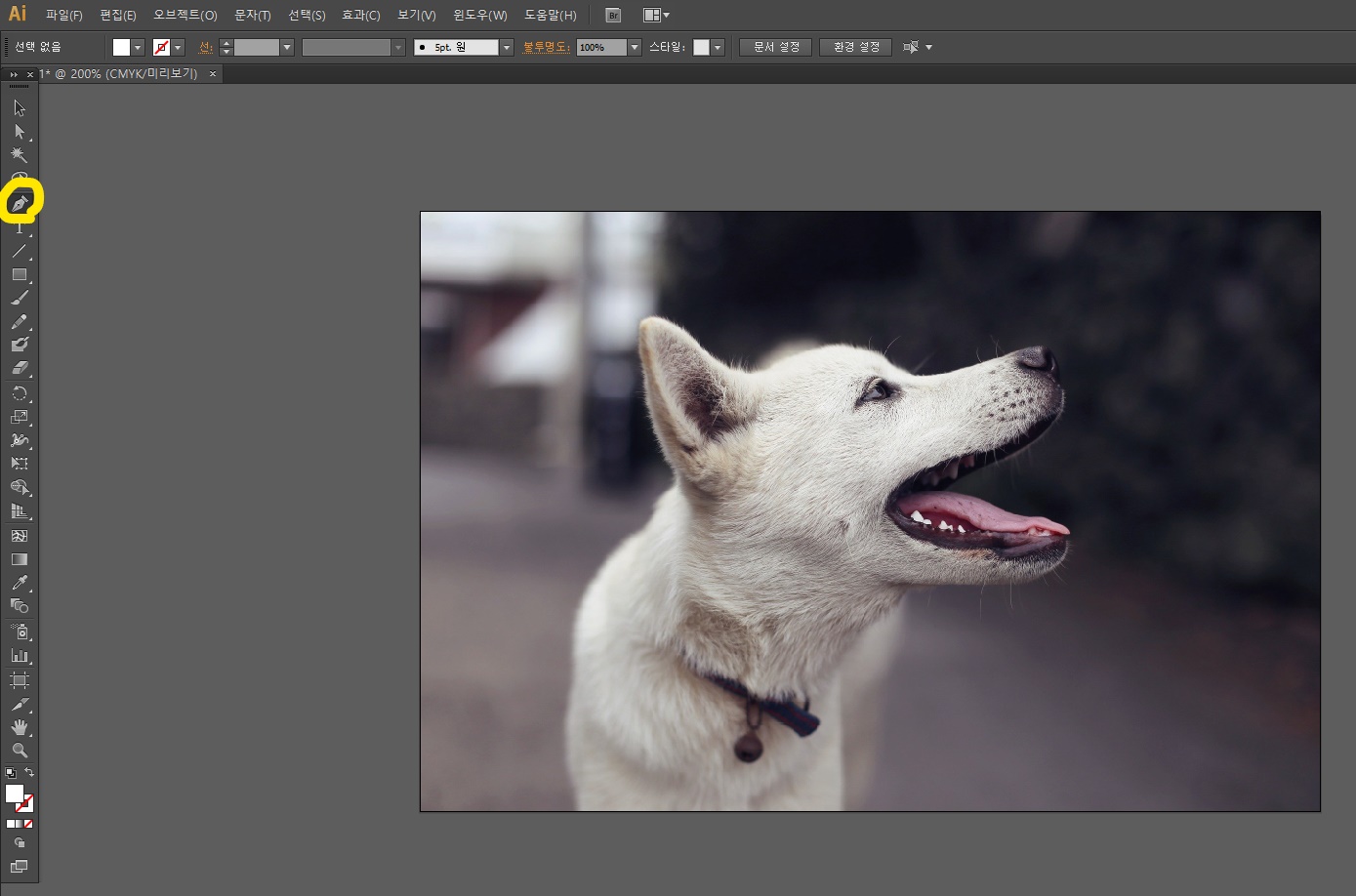
그 후 자르고자 하는 이미지를 불러 옵니다. 저는 예시로 귀여운 강아지 사진을 불러 왔습니다.
2-1. 이미지 포함하기
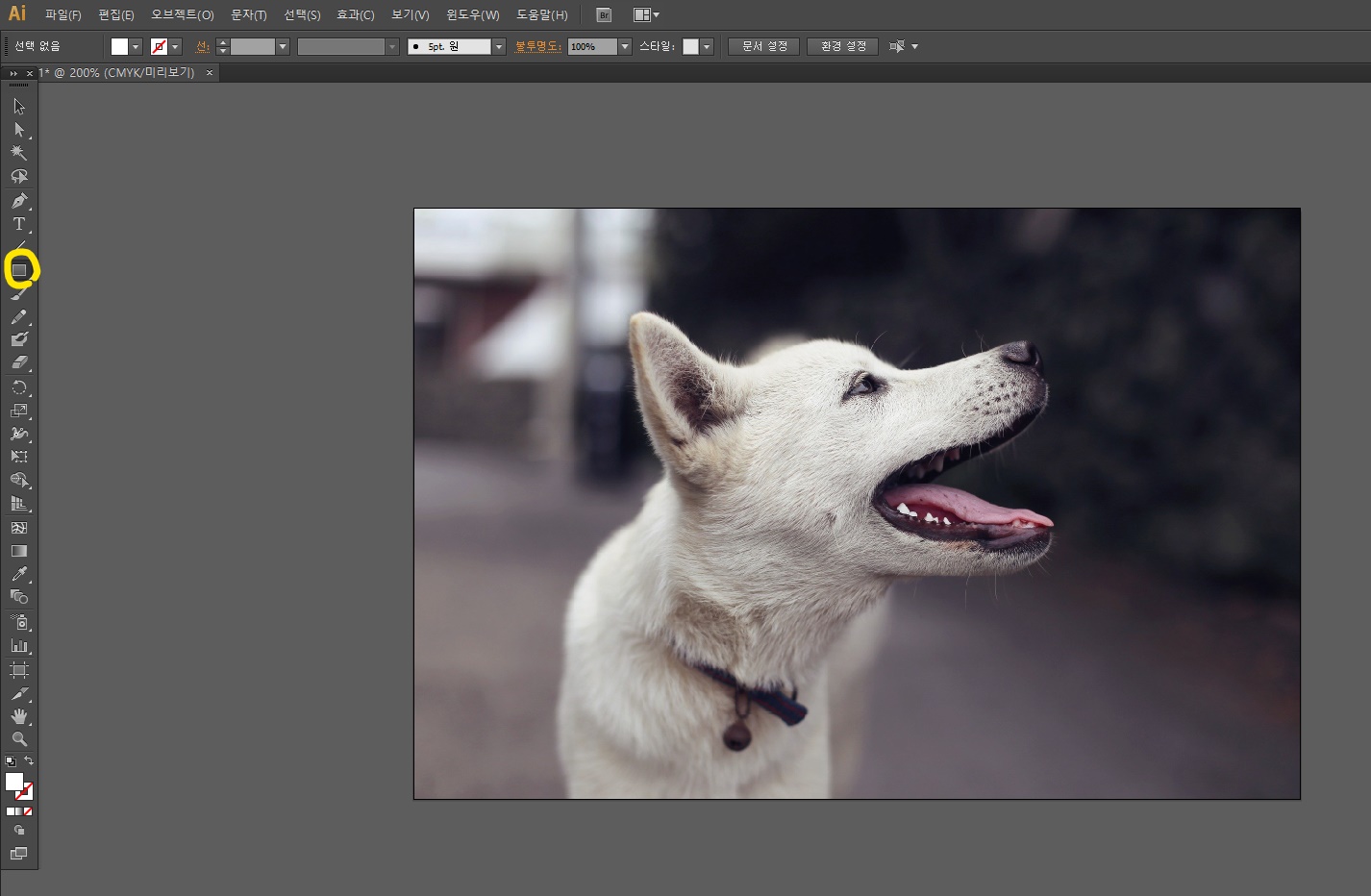
사진을 불러 오게 되면, 이미지에 ‘X’박스가 뜨게 될 것입니다. 상단 이미지에서 노란색으로 체크 된 ‘포함’ 버튼을 꼭 눌러 주어야 이미지 작업이 가능합니다. ‘포함’버튼을 누르면 사진에 표시된 ‘X’박스가 사라지고 본격적으로 작업할 준비가 끝났습니다.
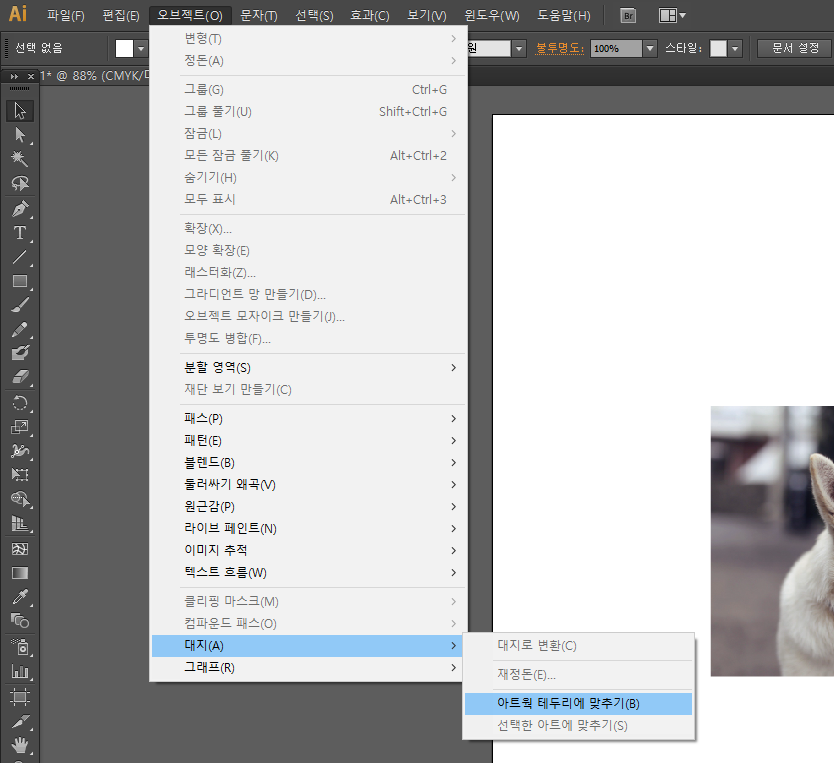
3. 이미지 자르기 전 대지 크기 맞추기

이미지 크기를 키우지 않고 대지 사이즈를 이미지에 맞추는 방법 입니다. [오브젝트 – 대지 – 아트웍 테두리에 맞추기] 설정을 하면 대지가 사진에 맞춰 집니다.
일러스트레이터 이미지 자르기 2가지 방법
(1) 펜도구로 자르는 방법

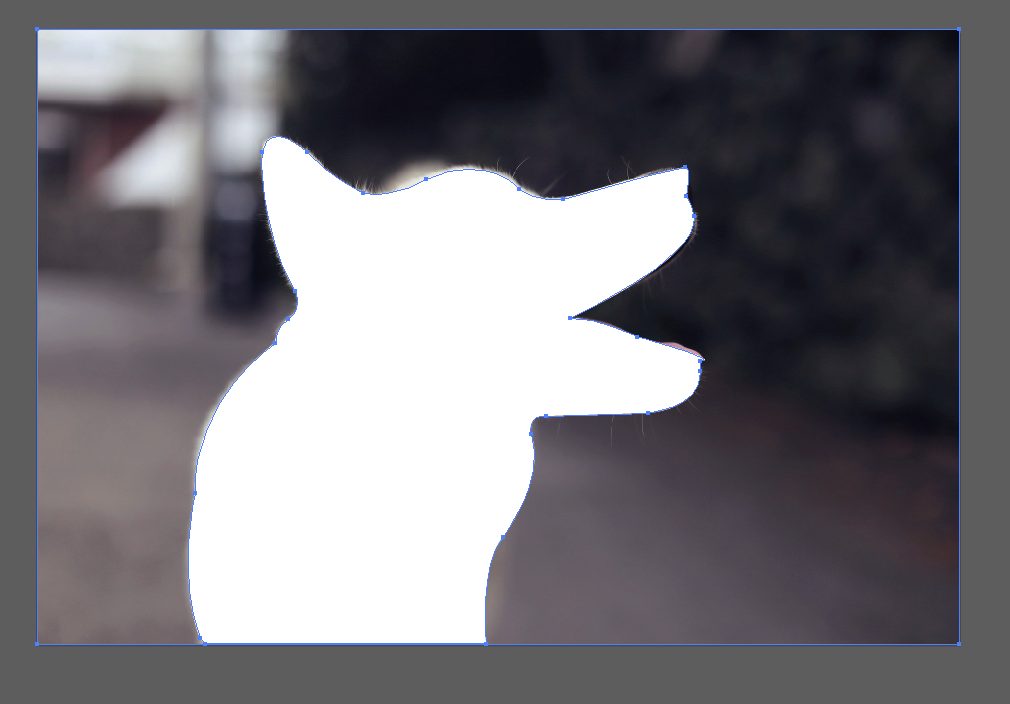
첫번째 방법은 주로 이미지 자르기에서 세세하게 잘라내야 할 때 주로 쓰이는 방법입니다. 우선 이미지에 체크 박스로 표시된 도구가 “펜 툴” 입니다. 이 것을 먼저 누릅니다. 그 후, 내가 자르고자 하는 범위의 피사체를 하나 하나 펜으로 따 줍니다. 여러 가지 펜으로 그린 후 포인트 지점을 찍고 싶다면, [alt]키를 누르고 해당 점을 마우스로 클릭해 줍니다.

펜 툴 작업이 모두 마무리 되었다면, 이미지와 펜툴을 동시에 드래그 합니다.

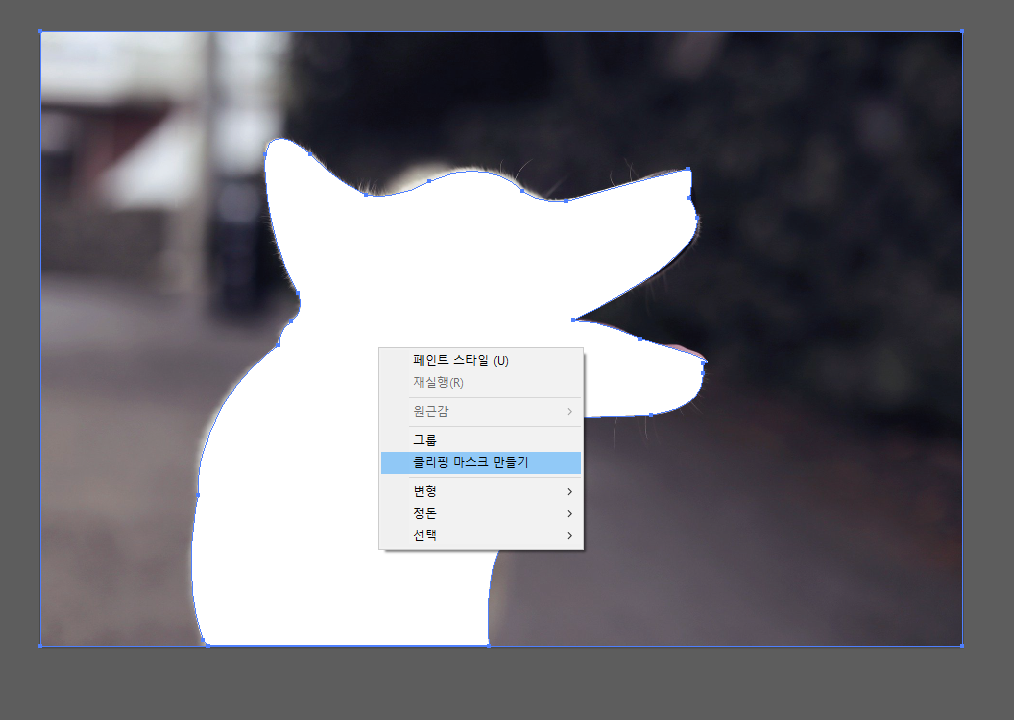
이미지+작업한 펜툴 부분이 모두 드래그 된 상태에서 마우스 오른쪽 키를 눌러 줍니다. 그러면 다양한 작업을 할 수 있도록 창이 하나 뜨게 되는데요. 이 때 [클리핑 마스크 만들기] 를 눌러 주시면 됩니다. 클리핑 마스크 단축키로는 [CTRL] + [7] 을 동시에 눌러 주시면 빠르게 작업 할 수 있습니다.

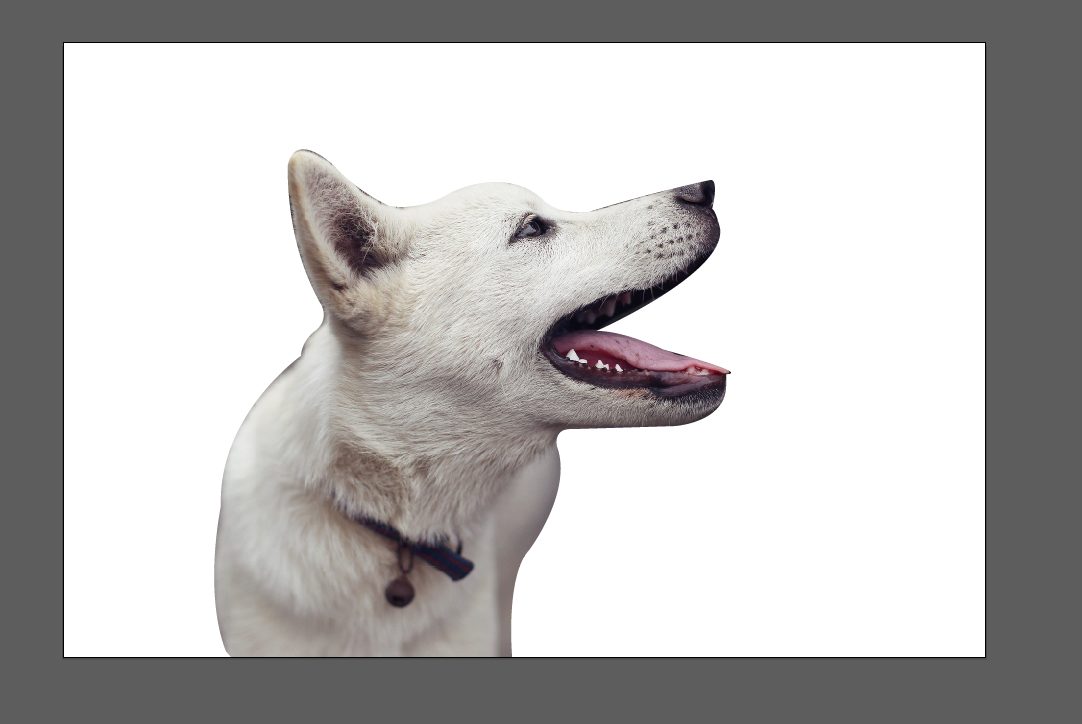
누르면 이처럼 깔끔하게 내가 원하는 영역이 배경과 분리 된 것을 알 수 있습니다. 이제 이 이미지는 배경 없이 강아지 이미지만 단독으로 사용할 수 있습니다.
(2) 도형으로 자르는 방법
두번째 방법은 도형으로 이미지를 잘라 내는 방법이며, 첫번째 방법보다 매우 쉽습니다. 허나 도형으로 잘라내기 때문에 디테일한 자르기가 필요한 경우엔 유용하지 않습니다.

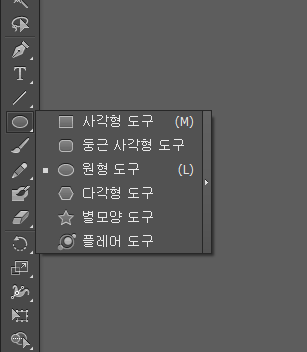
먼저 화면 왼쪽에 체크박스 표시한 부분을 보시면 일반적으로 네모 도형의 아이콘이 뜹니다.

이 아이콘을 마우스로 몇 초간 꾹 눌러 주시면 다양한 도형들을 선택하실 수 있습니다.
저는 원형으로 선택 해 보았습니다.

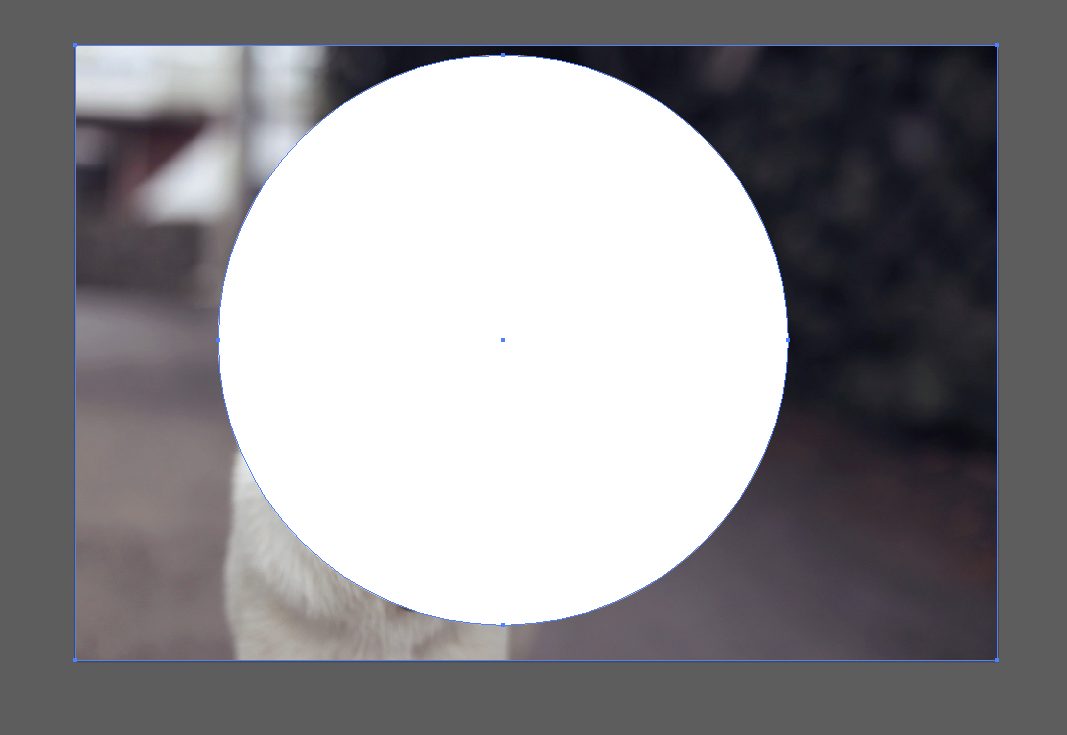
이미지 위에 내가 원하는 면적 만큼의 원형을 그려 준다음
도형과 이미지를 모두 드래그 하여 잡아 줍니다.

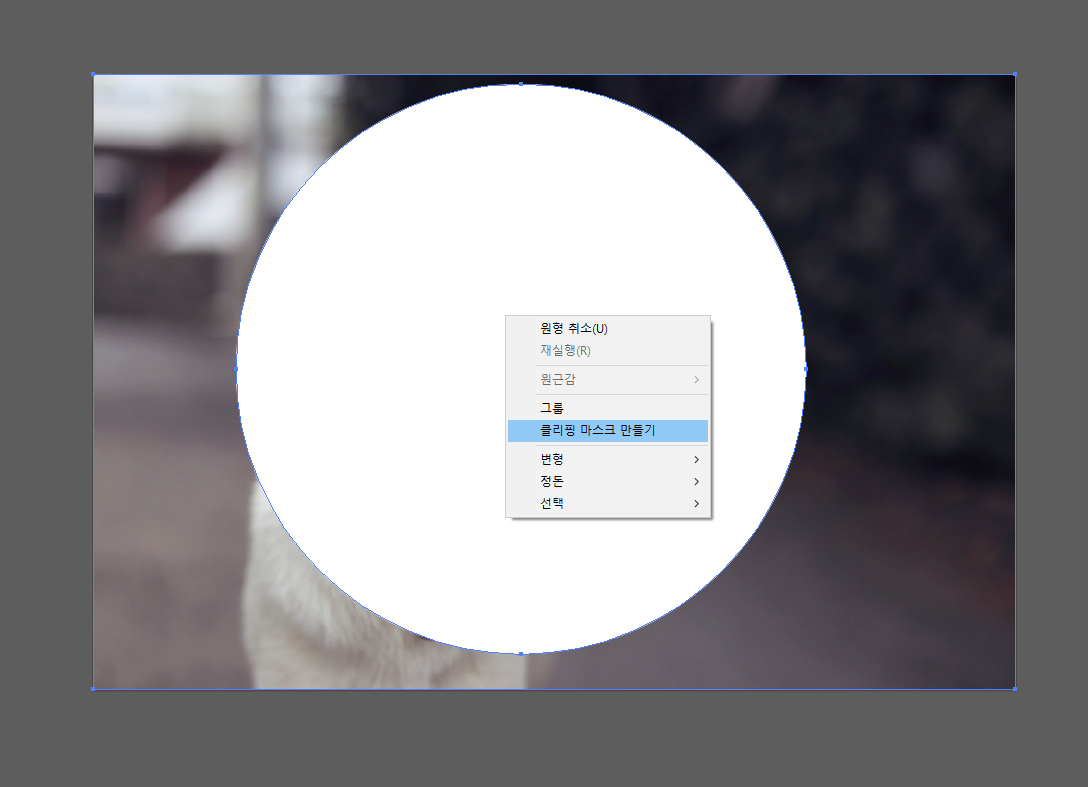
첫번째 방법과 같이 [마우스 오른쪽 클릭 – 클리핑 마스크 만들기]를 선택 해 줍니다.

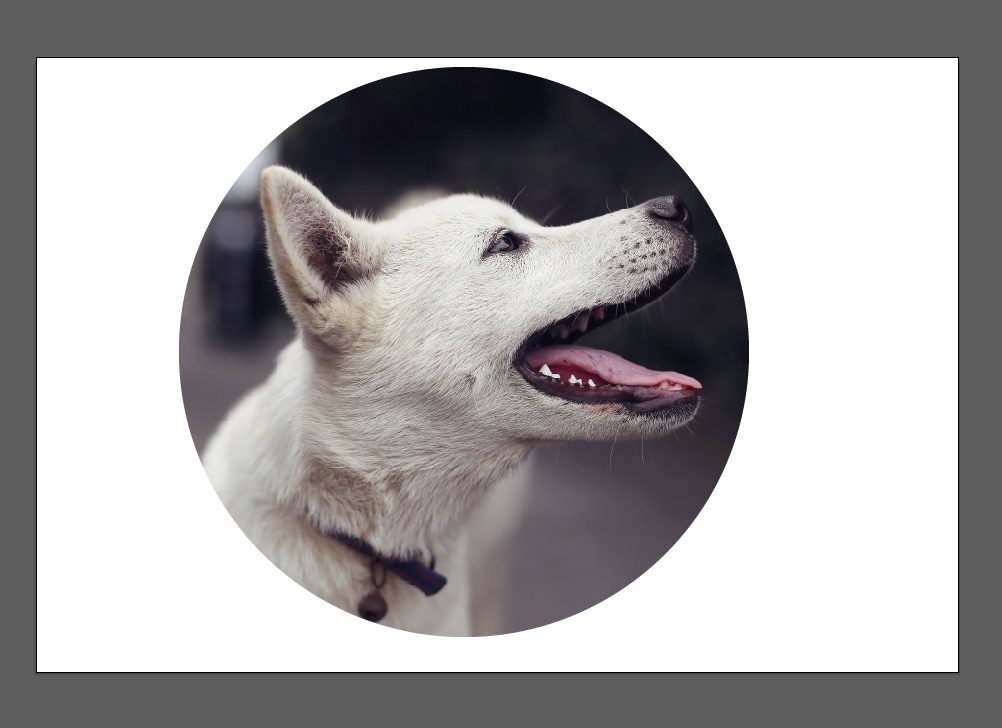
도형의 크기와 형태에 맞게 어도비 일러스트레이터 이미지 자르기가 되었습니다. 이 또한 마찬가지로 [CTRL]+[7]을 누르면 간단하게 자를 수 있습니다. 이처럼 어도비 일러스트레이터 이미지 자르기는 내가 편집하고자 하는 이미지의 용도와 상황에 맞게 다양한 툴로 자르기 기능을 사용할 수 있습니다.
단축키로 사용하면 더욱 편리한 어도비 일러스트레이터 이미지 자르기, 손으로 익히면서 더욱 쉬운 방법을 터득 하시어 빠르고 간단하게 이미지 작업을 하시길 바랍니다.